How to find how many pixels wide your blog sidebar or content width is:
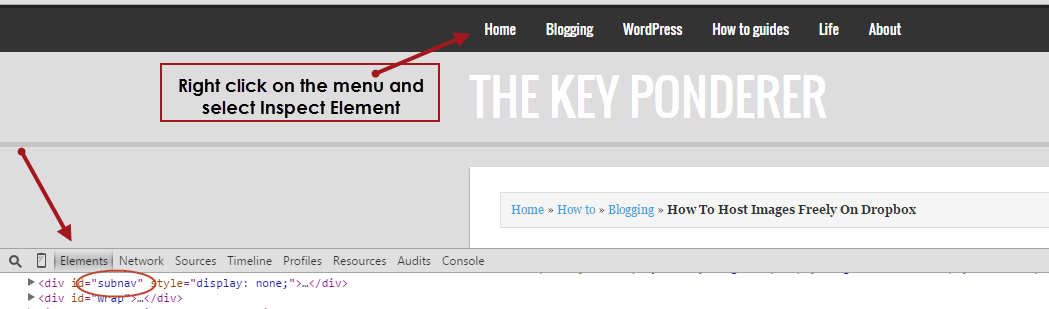
I recently wrote a post on how to adjust or change your blog’s content width or sidebar width. In that post we saw how to use Chrome’s Inspect Element option (or Firefox’s Firebug extension) to do the work.
Though that helps you to see it in a ‘programmatic’ way, here’s a simple way (a layman approach) to find how many pixels your pic or blog or anything on your computer screen is.
We will use Microsoft Paint to get this done:
- Go to run, type mspaint and hit enter.
- Paint opens up with a blank white ‘paintable’ screen. Here, adjust the canvas inside Paint to your desired size using the placeholders given at its edges and corners.
- Hit CTRL + E on your keyboard which brings up ‘Image Properties’ window.
- Under ‘units’ ensure ‘pixels’ is selected.
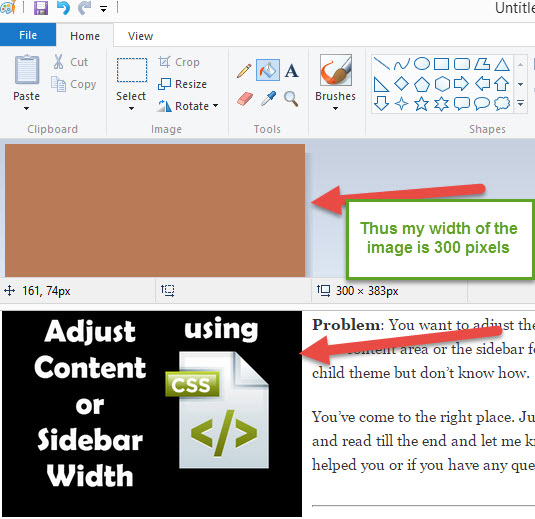
You’ll notice that the image’s width and height properties are shown in a numerical way.
That’s your width for the desired canvas or image or anything.
To compare this with any of your content on your blog, just place the paint canvas that we just measured on top of the content of your blog to see that content’s width: Here’s a screenshot example:


This is a layman approach to find any content’s width and since I am one, I often use this to find my content’s width. Sometimes, I do this with Chrome’s Inspect Element option too for not always one should remain a layman. 🙂 ((Just a lame try to be funny there!))
Please let me know your comments or if you have any questions or if you are just plain confused with the technique above. Happy to help!