
WordPress: Create Sticky Menu That Stays On Top When Scrolling Using CSS
This post is a little techy which involves working with code in WordPress > Appearance > Editor section. In particular, the menu items can be found in style.css file which can be fixed on scrolling.
If you don’t want to worry by coding or making changes to your WordPress themes, just check out the various plugins that are available in the WordPress market which does this job.
For those who want to fidget with the codes to create fixed menu when scrolling page, continue reading:
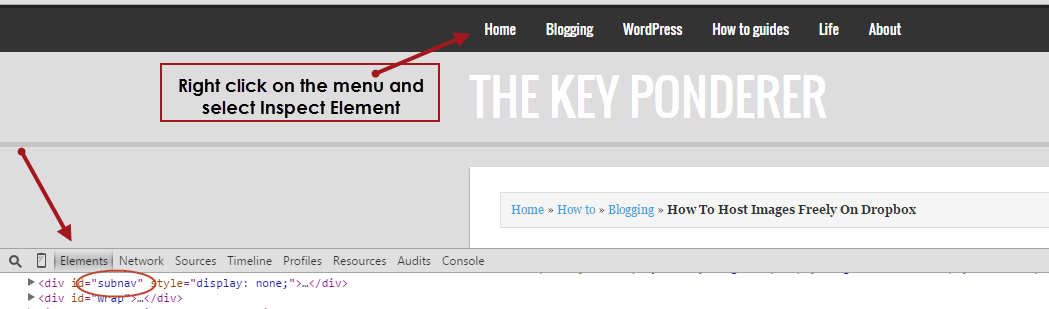
1. Go to your website as it is now. Right click on the menu you want to float while scrolling. Click on Inspect Element.

2. The name for your menu depends on which theme you use. It will mostly be named appropriately – ‘#navbar‘ or ‘#menu‘ or ‘#mainmenu‘ or ‘#subnav’. In this example, it’s named as ‘subnav‘. Expand this line by clicking on the small triangle icon to see all your menu items listed.
3. Now search this ‘subnav‘ in your style.css file. It’s better to take a backup of this file by copy-pasting the style.css contents to a Notepad file.
4. Find the attribute that says position: relative; and change it to position: fixed; you can also add other attributes like width, right, top, left depending on your preference to position your sticky item. Just check this w3.org article to know and read further.
5. Save. Exit. Refresh your webpage and you’ll notice that the menu bar sticks on top when you scroll down. I have Genesis Framework installed, so I had an option to install a custom plugin to do this job. However, following the above steps will help you accomplish the same tasks without installing any plugin.
Alternatively, jQuery also comes to rescue and you can find more details in this post and this post.
What other ways do you know to keep menu stick on top floating while scrolling? Let us know using the comments box below.









