If you want to learn how to secure your blog posts, and pages so nobody can copy it or even select the text, then follow along the instructions given below and you’ll be able to secure all your blog posts at once.
Now, all of these methods are done by placing a piece of code. Don’t worry, you can still do this even if you don’t have any coding experience – it’s going to be a simple copy and paste of the below given code.
The following guide gives you different codes that help with different actions, so you could either choose what you want or get all of them in a single block of code at the end.
Table of Contents
- Securing Blog Posts in Blogger
- Securing Blog Posts in WordPress
- Concluding Thoughts – Important, please read!
Most of the protection techniques we will see in this guide are by blocking certain actions in the browser, by disabling four of the most common actions, such as:
- Disabling Text Selection and Copying,
- Disabling the Right Click menu,
- Viewing the Page Source (Ctrl + U key press in Chrome), and
- Disabling the Chrome Developer Tools (F 12 or Ctrl + Shift + I key press combinations).
Securing Blog Posts in Blogger
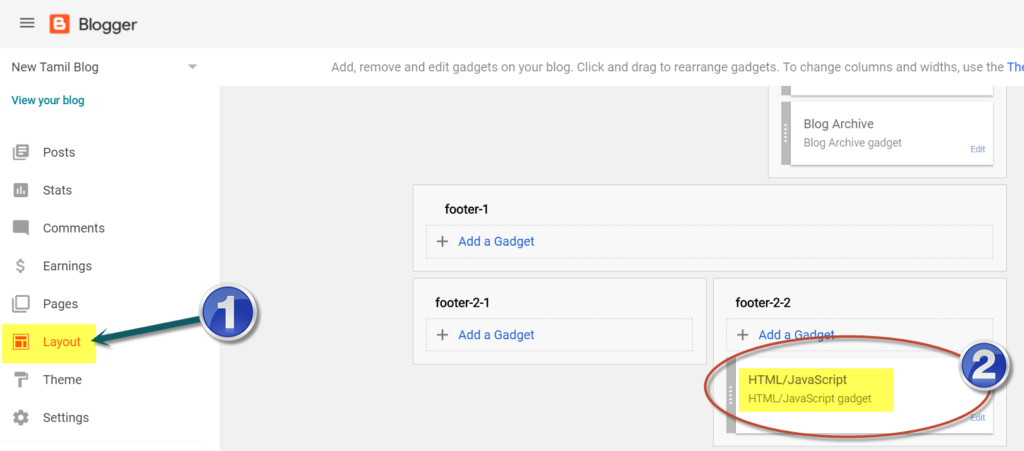
All the following codes go into the Layout section in your Blogger admin screen.
Create a new HTML/JavaScript Gadget and simply copy/paste the code blocks you want to use.

How to Disable Text Selection
Use this code block to disable text selection. When selection itself cannot happen, copying won’t be possible. Trying hitting Ctrl + C or Ctrl + V while browsing the blog and you’ll see the difference.
How to Disable Right Clicking
Use this code block to disable right clicking option.
How to Disable Viewing Page Source (Ctrl + U)
Use this code block in your Blogger blog gadget to disable the keyboard combination Ctrl + U, which is the keyboard shortcut to view page source. Although, this is an extra level security, there are ways to get around this which we’ll see later in this guide.
How to Disable F12 Key – Dev Tools
Finally, use this code block if you want to disable the F12 key which lets the user to access Dev Tools in the Chrome Web browser. Not just that, when you use this code block, it also disables the Ctrl + Shift + I keyboard combination which is the same as pressing the F12 key to open Dev Tools.
All in One Code Block
Here is the ultimate code block that combines all the above four codes. This does all the following:
- Disables right click context menu
- Disables text selection, copying (Ctrl + C, V)
- Disables viewing page source (Ctrl + U)
- Disables viewing Developer Tools (F 12 and Ctrl + Shift + I key combinations)
Securing Blog Posts in WordPress
We can achieve all of the above security levels by using just one WordPress plugin. Download and install this plugin: Disable Right Click for WP.
There is no settings screen for this plugin. Once installed and activated, this starts working and no visitor to your website will be able to:
- right click
- select text
- view page source with Ctrl U
- view Dev Tools with F12 or Ctrl + Shift + U keyboard combinations.
Important: this plugin ensures the logged in users, admins can access the website without any of the above restrictions.
Concluding Thoughts (important, please read)
I used Google Chrome for demo everything shown in this guide so far, and these settings won’t matter in which browser you do them because we worked on our website’s code and it works the same way for all the different browsers, except for page source and Chrome Dev tools.
Protecting your content with these techniques is similar to designing a Hurdles Race. Professional hackers can still surpass all these hurdles and will ultimately end up copying content from your websites.
What’s helping us here is just the act of making it harder for the copyright infringing people to copy and misuse your content, rather than completely stopping them from stealing.
The unfortunate fact of the internet is that the people can still steal and use your writings and other content without proper permission, regardless of the browsers, be it Chrome, Opera, Mozilla, Safari, Internet Explorer or any other browser.
For example, one of the above methods to disable viewing page source can be circumvented easily by prefixing “view-source”: to the URL before the https. You can also surpass the disabling of F12 key by view the Dev Tools by clicking on the browser three dots menu > clicking on More Tools > and then on Developer Tools. Thus, these are easily circumvented by anyone who is determined to copy your content. We are only making it harder and not so obvious for such miscreants to copy, but at the end of the day, such things are still possible!
To conclude, if you want to protect something that badly, I suggest don’t put it on the Web in the first place because nothing can stop the determined hackers from stealing your content. You can only deter them, discourage them from doing it by highlighting the consequences of their actions, by adding some copyright declaration on your websites, and adding watermarks if it’s to your images or videos.
Cheers, and good luck!
– Arun Sarathy
thanks bro
awesome arun